워드프레스 구글 지도 정보 추가하기

레스토랑이나 카페 리뷰 등 특정 장소와 관련된 글을 포스팅할 때는 지도 정보를 첨부하는 게 정보 전달 측면에서나 SEO 측면에서나 도움이 되면 됐지 손해 볼 일은 아니다. 필자도 그동안 잊고 지내다 최근에서야 구글 맵 지도 정보를 처음으로 포스팅에 추가했다.
생각보다 첨부 방법이 간단하여 앞으로는 장소와 관련된 글을 작성할 때 가능한 구글 지도를 첨부하려고 한다.
구글 지도 (Google Map)
아직까지 우리나라는 구글보다 네이버 또는 카카오 지도를 많이 사용한다. 다만 아쉽게도 네이버 블로그와 달리 워드프레스에서는 지도를 직접 캡처해서 가져오지 않는 이상 기본 제공되는 기능으로는 직접 연동이 불가하다. 반면 구글 지도의 경우는 직접 사용 가능한 HTML을 제공하므로 워드프레스에 손쉽게 가져올 수 있다.
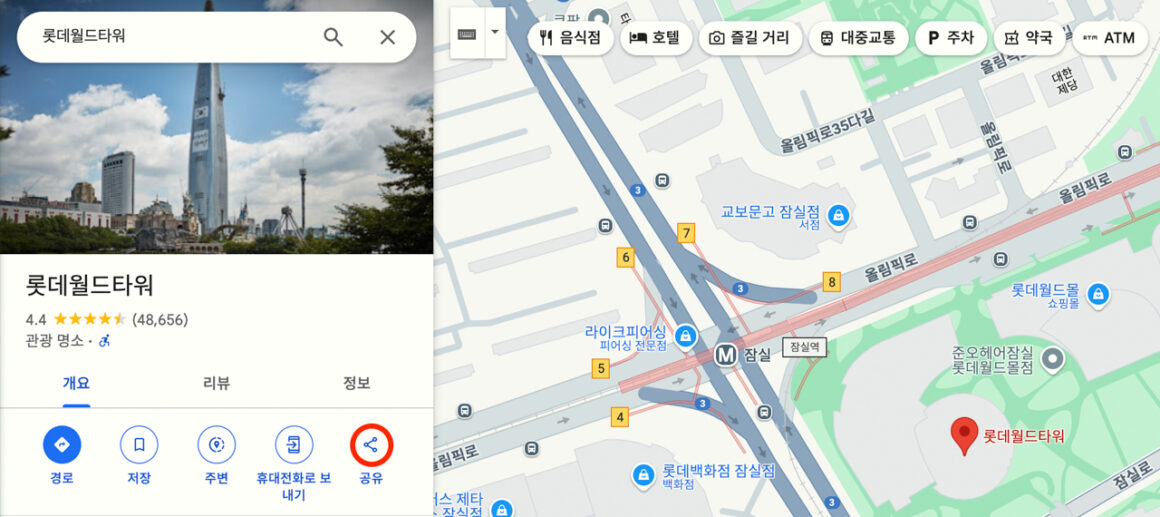
먼저 구글 지도에 접속하여 원하는 장소를 검색한다.

장소가 검색되면 좌측 사이드 바에서 [공유] 버튼을 클릭한다.

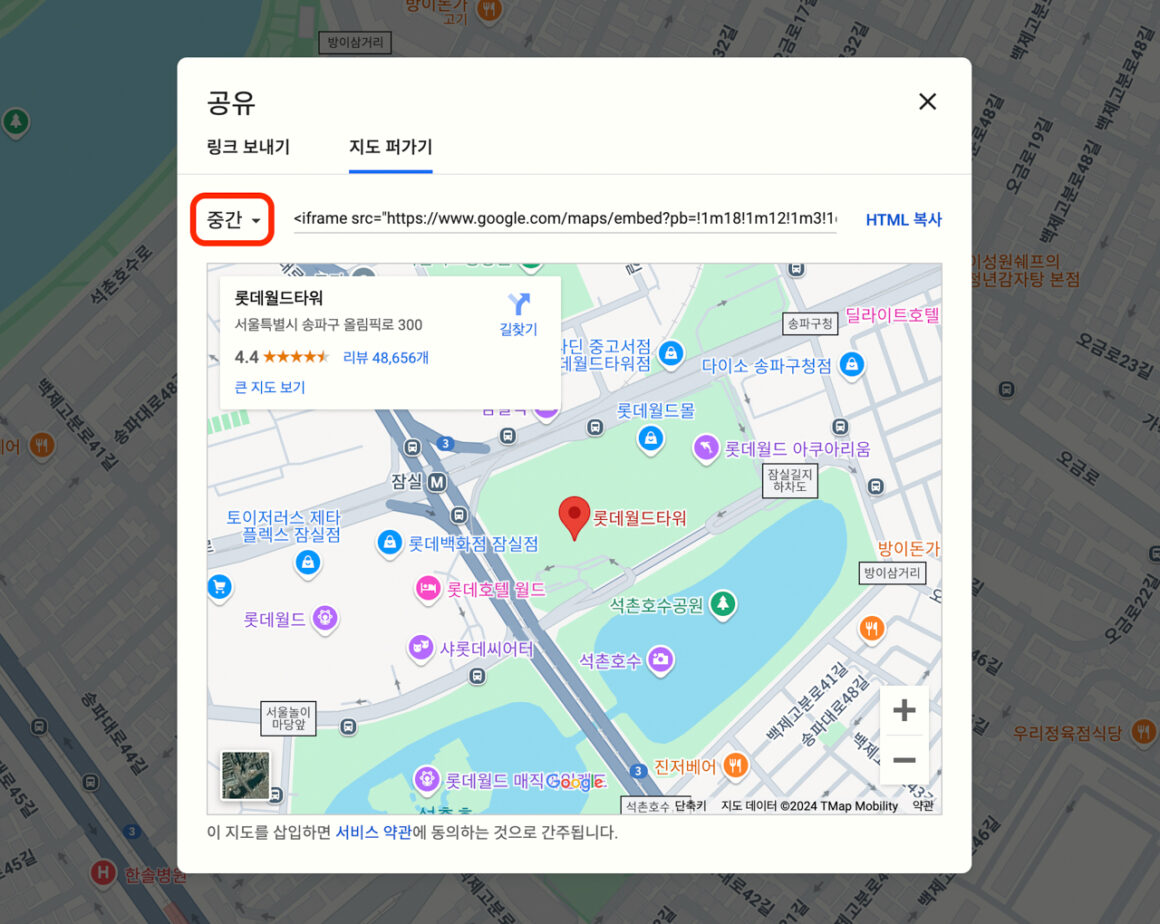
팝업이 나타나면 팝업 상단에서 [지도 퍼가기] 탭을 클릭한다. 그러면 위와 같은 화면이 나타나는데, 원하는 사이즈를 선택할 수 있다. 작게/중간/크게 세 가지 사전 정의된 크기로 가져갈 수도 있고, 맞춤 크기를 선택하면 내가 원하는 사이즈로 지도를 가져갈 수 있다.
아무래도 블로그 본문 영역의 가로 넓이와 동일한 사이즈로 지도를 가져가는 게 깔끔하게 보일 수 있겠다. 사이즈 선택이 완료되면 <HTML 복사> 버튼을 클릭하여 장문의 소스를 복사한다.

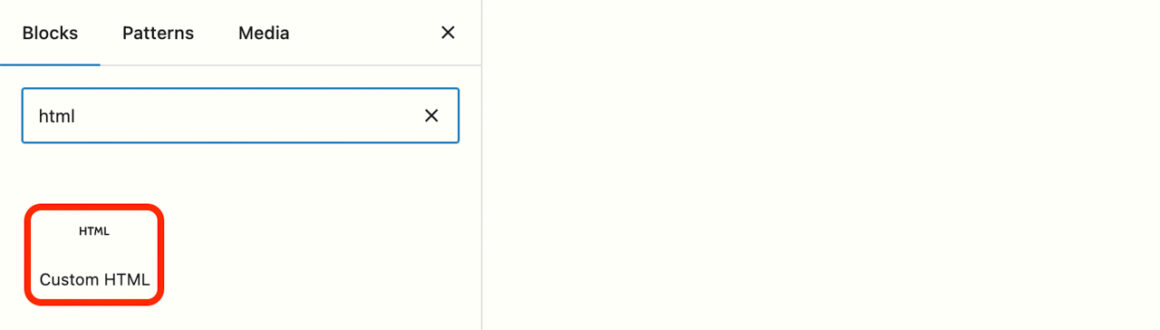
이제 복사한 지도 정보를 워드프레스에 추가해 보자. 워드프레스에서는 Blocks 영역에서 Custom HTML을 검색하여 클릭한다.

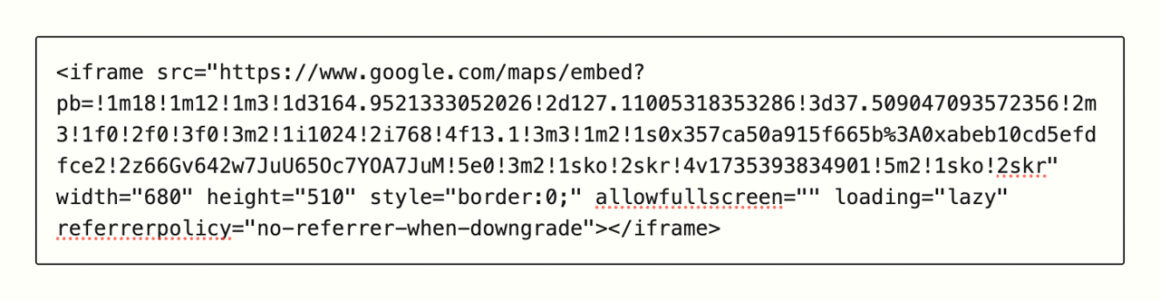
그러면 빈 박스가 하나 나타나는데, 앞에서 복사한 소스를 위와 같이 붙여 넣는다. 위 소스를 붙여 넣을 때도 넓이(width)와 높이(height) 값을 직접 수정할 수 있고, 필요하다면 테두리(border) 설정도 가능하다.
위와 같이 구글 지도가 정상적으로 추가된 것을 확인할 수 있다.

사이즈를 특정 값으로 설정했기 때문에 모바일 화면에서는 지도가 깨지지 않을까 싶었는데, 다행히 자동으로 줄어든 사이즈에 맞게 지도가 노출되어 별도로 반응형 설정을 추가하는 등의 작업은 필요하지 않겠다.